티스토리 뷰
이번 포스팅에서는 이미지 업로드 API를 만들어보고 해당 이미지를 외부 폴더, 즉 자신의 컴퓨터에다 저장해보도록 하겠다.
먼저 프로젝트를 생성해보자.
프로젝트 생성

application.yml

표시되어있는 부분들을 자세히 봐보자. DB이름에는 생성해준 데이터베이스 이름을 넣고, 비밀번호를 넣어주면 된다.
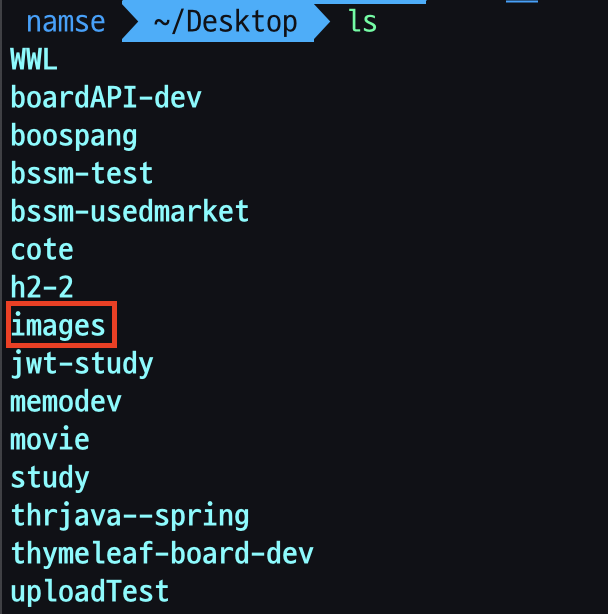
file.dir 에는 자신이 원하는 부분에 폴더를 만들고 경로를 넣어주면 해당 경로에 이미지가 저장되는 것이다. 나는 데스크탑에 images 폴더를 생성하여 해당 경로를 적어주었다.

컨트롤러

우리는 form-data 방식으로 파일을 전송할 것이다. 그럼 한번 Postman으로 확인해보자.

우리가 만들어준 경로에 원하는 사진을 넣으면 된다. 이 때 KEY 이름을 @RequestParam에서 명시해준 이름과 똑같이 하고Text를 File로 변경해야 한다. Send를 누르면 적어준 경로 폴더에 원하는 사진이 들어간다.

다음 시간에는 DB에 저장하고 화면에 보여주는 방식을 개발해보도록 하겠다.
'SpringBoot' 카테고리의 다른 글
| AWS에서 제공하는 S3에 이미지 업로드 해보기 (2) | 2022.09.19 |
|---|---|
| 글 작성 로직에 이미지 업로드 추가하기 (0) | 2022.09.11 |
| 트랜잭션 개념과 스프링 프레임워크에서 지원하는 트랜잭션을 알아보자 (0) | 2022.08.20 |
| JpaRepository 확장 인터페이스에 @Repository를 붙여주지 않아도 되는 이유 (0) | 2022.08.18 |
| Refresh Token 개념과 동작 원리 정리 (0) | 2022.08.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
